CSS盒模型详解
浏览:112
评论:0
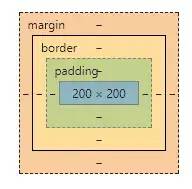
CSS盒模型是指在网页布局中,每个元素都被看作一个矩形的盒子,这个盒子由内容区域、内边距、边框和外边距组成。 CSS盒模型是用来确定元素在页面上所占空间的一种模型。 盒模型分为IE盒模型和W3C标准盒模型。
CSS盒模型组成部分
- 内容区域(Content):指元素的实际内容,比如文本、图像等。它的大小由元素的width和height属性决定。
- 内边距(Padding):位于内容区域和边框之间的空白区域。内边距可以使用padding属性设置,它可以为元素的内容提供空白间距。
- 边框(Border):围绕内容和内边距的线条。边框可以使用border属性设置,它可以定义边框的样式、宽度和颜色。
- 外边距(Margin):位于边框和相邻元素之间的空白区域。外边距可以使用margin属性设置,它可以控制元素与其他元素之间的间距。
在浏览器中审查元素可以看到

W3C 标准盒模型
元素默认就是标准盒模型,也可使用box-sizing: content-box;定义 标准盒模型。
<style>
.box {
width: 200px;
height: 200px;
border: 10px solid black;
}
</style>
<div class="box">
这个是标准盒模型
</div>
属性width 与 height 只包括内容的宽和高,不包括边框(border),内边距(padding),外边距(margin)。注意:内边距、边框和外边距都在这个盒子的外部。
尺寸计算公式:
width = 内容的宽度 height = 内容的高度 宽度和高度的计算值都不包含内容的边框(border)和内边距(padding)。
上述代码中width 等于 200像素、高度 等于 200像素;
IE 盒模型
元素使用box-sizing: border-box;定义 怪异盒模型。
<style>
.box {
width: 200px;
height: 200px;
border: 10px solid black;
box-sizing: border-box;
}
</style>
<div class="box">
这个是怪异盒模型
</div>
width 和 height 属性包括内容,内边距和边框,但不包括外边距。这是当文档处于 Quirks 模式 时 Internet Explorer 使用的盒模型。
尺寸计算公式:
width = border + padding + 内容的宽度 height = border + padding + 内容的高度
上述代码中width 等于 220像素、高度 等于 220像素;
注意
我们在编写页面代码时应尽量使用标准的W3C模型(需在页面中声明DOCTYPE类型),这样可以避免多个浏览器对同一页面的不兼容。 因为若不声明DOCTYPE类型,IE浏览器会将盒子模型解释为IE盒子模型,FireFox等会将其解释为W3C盒子模型;若在页面中声明了DOCTYPE类型,所有的浏览器都会把盒模型解释为W3C盒模型。