CSS常见布局方式(四):网格布局
浏览:119
评论:0
前言
网格布局(Grid布局)是一种CSS布局技术,用于创建复杂的网格结构。它通过将元素容器定义为网格容器,使其内部的子元素成为网格项目,并根据行和列的定义将它们放置在网格中。
基本概念
grid 是一个 CSS 简写属性,比较擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系。是目前比较优秀的css布局方案,也是目前唯一一个css二维布局。可以使用以下相关属性: 显式网格属性 grid-template-rows、grid-template-columns 和 grid-template-areas, 隐式网格属性 grid-auto-rows、grid-auto-columns 和 grid-auto-flow, 间距属性 grid-column-gap (en-US) 和 grid-row-gap (en-US)。测试地址

1.容器和项目
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
<div style="display: grid;">
<p>1 <span>2222</span> </p>
<p>2</p>
<p>3</p>
</div>
上面代码中,最外层的<div>元素就是容器,内层的三个<p>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<span>元素就不是项目。Grid布局只对项目生效。
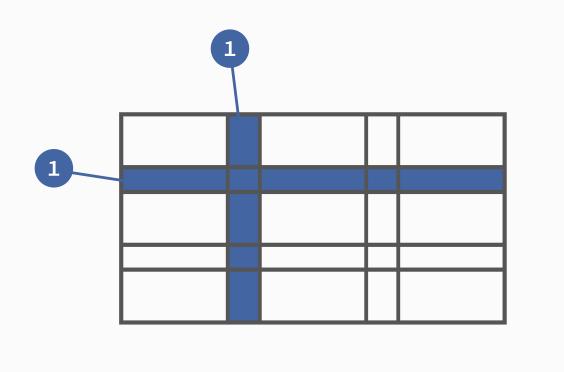
2.行和列
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。

上图中,水平的深色区域就是"行",垂直的深色区域就是"列"。
3.单元格
行和列的交叉区域,称为"单元格"(cell)。
正常情况下,n行和m列会产生n x m个单元格。比如,3行5列会产生15个单元格。
4.网格线
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。

上图是一个 4 x 4 的网格,共有5根水平网格线和5根垂直网格线。
网格布局容器属性
display: grid 或 display: inline-grid; 声明容器
<!-- 声明一个块级网格布局容器 -->
<div style="display: grid;">
<p>1</p>
<p>2</p>
<p>3</p>
</div>
<!-- 声明一个内联网格布局容器 -->
<div style="display: grid;">
<p>1</p>
<p>2</p>
<p>3</p>
</div>
grid-template-columns 定义每一列的列宽
grid-template-rows 定义每一行的行高
grid-template-areas 定义指定命名的网格区域,在网格中建立单元格并为它们分配名称
grid-template 是grid-template-areas、grid-template-columns、grid-template-rows属性的简写
fit-content() 函数将给定大小夹紧为可用大小 根据公式 min(maximum size, max(minimum size, argument)).
若是元素当前的可用空间比 max-content 大的话,width 就等于 max-content;若是可用空间比 max-content 的小的话,那么 width 就等于可用空间的宽度;最后,若是可用空间比 auto 还小,那么 width 就等于 auto。
/* 公式如下: */
fit-content(limit) = min(min(auto, limit), min(auto, max-content))
repeat() 函数可以简化重复的值。该函数接受两个参数,第一个参数是重复的次数,第二个参数是所要重复的值。
minmax() 函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
min-content 表示内容的固有最小宽度,max-content表示内容的固有最大宽度
auto-fill 关键字表示自动填充,让一行(或者一列)中尽可能的容纳更多的单元格。
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
<style>
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
}
</style>
除了auto-fill,还有一个关键字auto-fit,两者的行为基本是相同的。只有当容器足够宽,可以在一行容纳所有单元格,并且单元格宽度不固定的时候,才会有行为差异:auto-fill会用空格子填满剩余宽度,auto-fit则会尽量扩大单元格的宽度。
fr 关键字表示网格容器中可用空间的一等份
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
<style>
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}
</style>
auto 关键字:由浏览器决定长度。通过auto关键字,我们可以轻易实现三列或者两列布局。
grid-template-columns: 100px auto 100px 表示第一第三列为100px,中间由浏览器决定长度,代码以及效果
<style>
.container {
display: grid;
grid-template-columns: 100px auto 100px;
}
</style>
gap 属性,row-gap 属性(行间距),column-gap 属性(列间距)
gap属性设置网格行与列之间的间隙,row-gap属性设置行与行的间隔(行间距),column-gap属性设置列与列的间隔(列间距)。
grid-auto-flow 设置网格容器的子元素放置顺序。默认的放置顺序是 先行后列
grid-auto-flow: [ row | column ] || dense ;
row先行后列column先列后行row dense表示"先行后列",并且尽可能紧密填满,尽量不出现空格。column dense表示"先列后行",并且尽可能紧密填满,尽量不出现空格。
justify-items 属性设置单元格内容的水平位置(左中右)
justify-items: start | end | center | stretch
start对齐单元格的起始边缘。end对齐单元格的结束边缘center单元格内部居中stretch拉伸,占满单元格的整个宽度(默认值)
align-items 属性设置单元格内容的垂直位置(上中下)
align-items: start | end | center | stretch
start对齐单元格的起始边缘。end对齐单元格的结束边缘center单元格内部居中stretch拉伸,占满单元格的整个宽度(默认值)
place-items 属性设置单元格内容的水平位置(左中右)以及 单元格内容的垂直位置(上中下)
place-items: <align-items> <justify-items>;
justify-content 属性是整个内容区域在容器里面的水平位置(左中右)
justify-content: start | end | center | stretch | space-around | space-between | space-evenly
start对齐容器的起始边框。end对齐容器的结束边框。center容器内部居中。stretch项目大小没有指定时,拉伸占据整个网格容器。space-around每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。space-between项目与项目的间隔相等,项目与容器边框之间没有间隔。space-evenly项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
align-content 属性是整个内容区域的垂直位置(上中下)。
align-content: start | end | center | stretch | space-around | space-between | space-evenly
start对齐容器的起始边框。end对齐容器的结束边框。center容器内部居中。stretch项目大小没有指定时,拉伸占据整个网格容器。space-around每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。space-between项目与项目的间隔相等,项目与容器边框之间没有间隔。space-evenly项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
place-content 属性是整个内容区域在容器里面的水平位置(左中右)以及 属性是整个内容区域的垂直位置(上中下)
place-content: <align-content> <justify-content>;
grid-auto-flow 设置网格行与列之间的间隙
gap: <'row-gap'> 和 <'column-gap'> 的值;
网格布局下项目属性
grid-row-start 指定网格项上边框所在的水平网格线
grid-row-end 指定网格项下边框所在的水平网格线
grid-row 指定网格项在上边框和下边框的水平网格线
grid-row: <row-start> / <row-end>;
grid-column-start 指定网格项左边框所在的垂直网格线
grid-column-end 指定网格项右边框所在的垂直网格线
grid-column 指定网格项左边框和右边框的垂直网格线
grid-column: <column-start> / <column-end>;
grid-area 指定网格项放在哪一个区域
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
justify-self 属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目
justify-self: start | end | center | stretch;
start对齐单元格的起始边缘。end对齐单元格的结束边缘center单元格内部居中stretch拉伸,占满单元格的整个宽度(默认值)
align-self 属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目
align-self: start | end | center | stretch;
start对齐单元格的起始边缘。end对齐单元格的结束边缘center单元格内部居中stretch拉伸,占满单元格的整个宽度(默认值)
place-self 属性是align-self属性和justify-self属性的合并简写形式。
place-self: <align-self> <justify-self>;
说明
grid兼容性为了保证浏览器最大的兼容性问题:我们可以在这些属性前加上前缀:-webkit-,-moz-,-ms-。